目录
摘要
第1章 引言
1.1 flash的历史
1.2 flash的主要应用领域
1.3flash的现状和优缺点
第2章 软件的基础概念
2.1 帧和关键帧
2.2图层
2.3 时间轴面板
2.4 元件
2.5 绘图工具栏
2.6 动画形式
2.7 场景
第3章 作品策划
3.1 项目规划
3.2关于片头
3.3关于剧情
3.4 关于过渡效果
3.5关于场景
3.5 关于歌曲音效和同步字幕
3.6关于片尾
3.7 剧情设计
第4章 动画的制作
4.1场景1的制作(片头)
4.2场景2的制作
4.3场景3的制作
4.4场景4的制作
4.5场景5的制作
4.6场景6的制作
4.7场景7的制作
4.8场景8的制作
4.9场景9的制作
4.10场景10的制作
4.11场景11的制作
4.12场景12的制作
4.13场景13的制作
第5章 音效和同步字幕
5.1声音的导入:
5.2歌词字幕的制作:
5.3整合文件:
摘要
flash mtv是应用软件技术来创作歌曲mtv的剧情动画部分,综合应用了各种flash动画创作技术,论文通过对创作过程的描述,记录了相关技术的实现思路。并在后面加入了自己创作过程的一些感悟。
第1章 引言
1.1 flash的历史
flash的前身是future wave公司的future splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑flash文档。
1996年11月,美国 公司收购了future wave,并将其改名为flash。后又于2005年12月3日被adobe公司收购。flash通常也指macromedia flash player(现adobe flash player)。2012年8月15日,flash退出android平台,正式告别移动端。
2015年后,为了能够让这款软件适应新环境,除了为其继续拓展html5和svg领域以外,adobe还将特意为其改名为animate cc,改头换面后的animate cc依然会对flash文件swf有完美支持。
1.2 flash的主要应用领域
flash是一种集动画创作与应用程序开发于一身的创作软件;可以应用于教学课件开发,网页端小游戏开发,静态交互式网站开发,动态相册,影视动画开发等等;
1.3flash的现状和优缺点
由于网络新技术的发展,html5技术在网页端小游戏领域己经开始动摇了flash的市场地位,并且由于其支持手机端(这方面恰是flash的短板);再由于计算机硬件技术的发展,影视动画的制作者和爱好者也购买得起能运行三维软件的电脑设备,所以动画制作的选择也日益多元化,虽然由于以上原因,flash面临诸多挑战,但是对于非专业动画创作者来说,flash还是首选的创作工具,首先,在网络上可以找到大量的矢量素材可以使用(作为adobe套件产品,它兼容ai格式);然后在网络上也能找到大量的相关教程视频可以让初学者学习;最后这个软件对于计算机配置的要求也低,所产生的swf文件体积也很小。
软件的操作界面简约,易于学习(虽然易学难精),相比于其它同类软件,还是较好上手,况且大部分大专院校和社会上的商业培训班都有开设基础课。再加上它做出来的作品,灵活度高,有什么样的创意都能实现,所以,flash是众多非专业动画创作者的首选工具。
第2章 基础概念
2.1 帧和关键帧
帧是构成动画的基本单元,它类似于电影中胶片的一格;关键帧是当需要制作补间动画时,把起始帧和结束帧设置为关键帧。
2.2图层
图层是用以构成帧画面的基本单元,它像一组玻璃块叠起来,而玻璃块上可以绘制内容,视觉效果则是从上往下看,有些对象会覆盖另一些对象。
图形元件(相对应于影片剪辑元件,图形元件在编辑时方便预览,但影片元件在舞台中播放时预览时整个元件是不动的),为了方便过程制作,我们主要使用图形元件来制作。
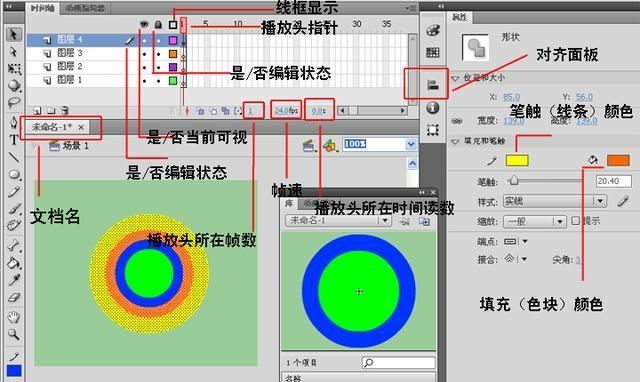
2.3 时间轴面板
时间轴面板的构成包括图层,帧,播放头等,用以编排设计动画的播放。
2.4 元件
元件的类型有3种,包括图形元件,影片剪辑元件,按钮;图形元件类似一个容器,它将要转化为补间动画的对象打包组合在一起;影片剪辑元件是在图形元件的功能基础上增加单帧播放的功能,就是当swf加入代码让播放头暂停时或者影片文件只有一帧时,影片元件依然能够独立的正常播放,影片剪辑元件更多的应用于游戏制作项目和交互式课件项目;按钮是一种虚拟的触发按钮,它能感应鼠标的经过或者点击,以响应事先编程的事件,比如点击按钮时播放停止。
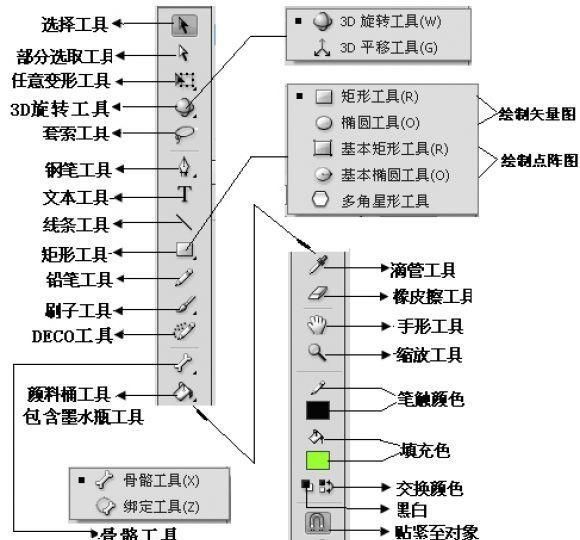
2.5 绘图工具栏
绘图工具栏包括了许多绘图的工具,包括用以绘制贝塞尔曲线的钢笔工具,用以绘制正圆或椭圆的椭圆形工具,用以绘制四边形的矩形工具,用以绘制直线的直线工具,用以填充色块的油漆桶工具,文本输入工具等。
2.6 动画形式
动画的形式包括,逐帧动画、补间动画;逐帧动画的应用正如电影胶片播放的原理,由帧序列构成;补间动画则是定义了前后两个关键帧,然后由软件自己运算出中间的所有帧来完成动画,一般是让一个对象改变位置、大小或明暗度不透明度等。
2.7 场景
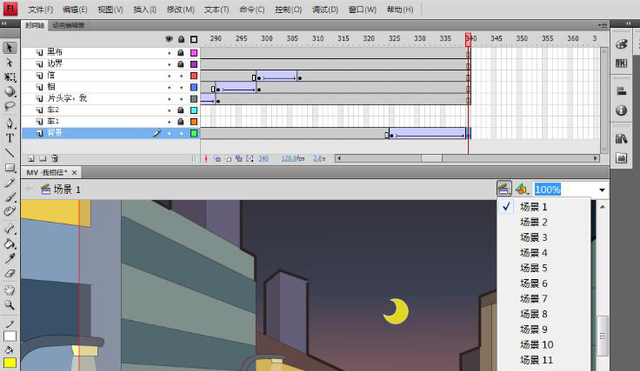
场景在软件中作为一个主要的容器来使用,当时间轴上的帧超过500帧时,需要编辑前后的帧时,就得前前后后的寻找帧所处的位置;所以我们可以选择把5000帧的动画分解为10个场景每个场景500帧来构成作品;实际上每个场景的帧数都长短不一,有的场景帧数多,有的场景帧数少,并且完成作品后再来增减都可以;
主场景(相对应于元件内部场景)

第3章 作品策划
3.1 项目规划
首先,我们确定作品的制作方向为歌曲mtv的小型动画片;时间长度为180秒左右;作品的结构包括,片头片尾,动画剧情,镜头间的过渡动画,歌曲音效和同步字幕;使用的主创软件为adobe flash cs4 。
3.2关于片头
片头,用以交代mtv的歌曲名称和原唱者信息,有点像书本的封面,图画部分和书本的内容对应的关系不是太强。
3.3关于剧情
动画剧情,用矢量动画制作出一定的卡通情景,是用卡通动画形式对歌曲表达内容的解读和再现,因为是mtv类的,所以剧情的设计得简约一些,没有太多的跌宕起伏(况且情节太曲折在画面上也难以表达)。
3.4 关于过渡效果
镜头间过渡动画,通过明暗变化来间隔两组镜头,让一个场景到另一个场景之间的连接不至于节奏太过紧密。在场景与场景之间的切换,使用电影中常见的过渡方式,即用暗到亮的方式过渡;
3.5关于场景
场景,其中片头部分由一个场景构成,正片部分由十二个场景构成,片尾部分由一个场景构成;这时的场景既是动画中的一组镜头,也是软件中的场景功能,软件中每一个场景都有一个独立的时间轴,非常方便操作,如果不使用软件中的场景功能,那么3分钟的时间轴的帧数会被拉得很长,有4500多帧,这么多帧都挤在一个场景,况且图层也会很多,所以各种操作就难得多,虽然,建立了十几个场景,但当导出swf格式文件时,它会按各场景默认的前后次序播放。
3.5 关于歌曲音效和同步字幕
歌曲音效和同步字幕,音效是这个作品的主体,同步字幕是对音效的补充和视觉呈现。
3.6关于片尾
3.7 剧情设计
最终我们选择了歌曲《我相信》(原唱:杨培安),选定歌曲后,我们以歌曲中表现出来的自信和励志来拟定剧本剧情:
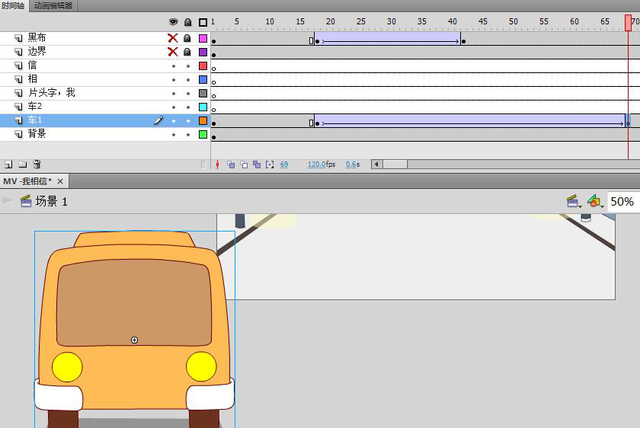
镜头出现在一条通向远方的大路面前,一辆面包车急驰而来,另一辆黑色的轿车急驰而去;天空留下弯弯的月,这时显现出片名《我相信》停顿几秒后,字体放大消失。
一个大学毕业二三年的青年人出现在海滩边,他做了做准备活动,然后他居然一跃直冲到了天上去了,在天空上飞在白云上面,然后,一不小心,撞上了一只冲天的火箭,掉了下来;青年人在电脑桌前猛的起身,原来刚刚是做了一场梦,时间一看,己经是快要9点了(上班都快迟到了);于是青年人风风火火的踏上上班路;在公司单位里,一个领导模样的人在跟青年人大谈什么,“小伙子,是不是工作几年遇到了迷芒期了,可以考虑去充充电啊!”,青年人挠着头,似乎在深思什么(毕业后工作三年,当初所选的那些不喜欢的专业知识早己经抛到九宵云外去了);青年人开着一只小摩托高高兴兴到了公园里见女朋友;没想到,女朋友一阵数落,青年人低着头听着,她闺密的男朋友毕业才两年,己经买了小车了;青年人想起领导提的建议,找到了一家进修学校,经过半年刻苦的学习,他高兴的领取了设计师资格证;经过半年多的学习,青年人现坐在电脑前勤肯的工作着,他感觉自己从来都没有这么专业过专注过; 一个红色幕布的舞台上,台上的字幕写着国际设计大赛,青年人站在台上握着奖杯,他的努力得到了回报,终于找到了自己的发展道路;青年人驾车和女朋友从公园出来,为这个励志型的小故事交待了一个大圆满的结尾。
第4章 动画的制作
前期准备:
在网络上寻找相关的图片素材和矢量素材,包括卡通版的人物型像,卡通版的汽车及背景高楼等。
在flash软件中,绘制出本片的卡通人物角色三视图,包括,男主角的正视图,侧视图;女主角的正视图侧视图;在网上找到场景中的相关道具,汽车正视图,侧视图,后视图等;



场景切换(过渡场景):
相关技术(alpha透明度变化)
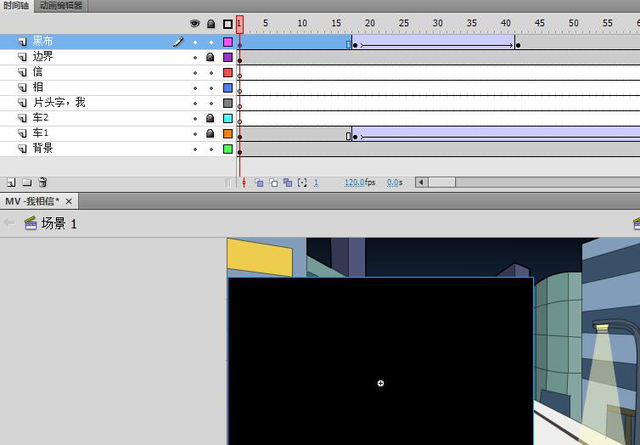
每一个场景的切换用的是同一样的元素组合,所以每个场景的过渡动画是共用的,将此图层的帧复制后,在以后每个场景中粘贴;在主时间轴中新建图层,命名为“黑布”,用矩形工具画出一个矩形,将填充色改为黑色,全选矩形,将其大小匹配舞台的大小;再将矩形转化为图形元件,在时间轴中插入关键帧,将前面的关键帧的元件的alpha设置为100%,将第2个关键帧的alpha值设置为0,再在两个关键帧中建立传统补间动画,这样在镜头之初,画面是黑色的,经过1秒之后,画面渐渐变亮,并回到正常的亮度。
在主时间轴上再新建图层,命名为“边界”,将黑布复制过来,在属性面板中,调整元件的alpah值为20%,这样做出一个类似玻璃块的透光效果,用以界定镜头的可见范围,以方便编辑动画;以后每一个新建的场景中,都将黑布和边界的图层粘贴在最上方的图层;这样不必再重新制作这个效果。
镜头,在flash软件本身中并没有镜头的功能概念(像3dsmax这类三维软件中有摄像机的功能),当我们绘制了一些背景,把舞台给遮盖住了以后,也就看不到边界了;所以,为了方便缩放操作,我们绘制出一个和舞台大小相同的矩形(新建一个专用图层来放置,将此图层置于最上方),以此来框定边界,这样在编辑操作中,就能方便知道哪些元素在镜头画面中可见,哪些不可见,例如片头动画中的汽车有一只从远处驶入,另一只车子则从近处驶出,如果没有这个边界,那么动画就比较难操作,因为不知道车子元件什么时候什么位置进入镜头。

在flash创作软件中,我们直接调整舞台中的对象的缩放比及位移,以此来实现镜头推拉移动的效果;比如通过放大对象来营造镜头放靠近的效果;通过将对象从下往上移动,来模似镜头向上移动。
4.1 场景一;
分镜头剧情(片头动画,“摄像机”镜头角度处于公路中间,然后渐渐上升)在播放一个场景后,引入主题,显示本片歌曲名,“我相信”;
相关技术包括(alpha透明度变化,任意缩放,运动补间)
在主时间轴中新建图层,命名为“背景”(图层的命名比较任意,既不必像元件的命名那样担心名字重复),将背景的元件拖入到舞台中,再新建图层,命名为“车1”将汽车左的元件拖入,两个图层都延长帧,在汽车所在图层再加入关键帧,将第一个关键帧的汽车元件缩小,将第二个关键帧的元件放大;再在两个关键帧中建立传统补间动画;这样产生汽车左,从小到变大并且向一侧移动的动画,也即是从远处到近处移动的动画;新建图层,命名为“车2”用同样元件缩放加关键帧间建立传统补间动画的方法,做出第二只汽车从近处到远处移动的动画;
最后,用文本输入工具,输入文字,我相信,在属性面板中,把字体选择为“华康海报体”(字体需要在计算机中安装,如果没有安装此字体的计算机,有可能不能打开原文件);将文字分离两次(分离第一次后,文本的字体从整段变成一个个独立的字体,分离第二次后,它被去掉字体的文本属性,字体就己经不具有文本属性,不再可以用输入法修改,而变成了图形即填充色块),分别转化为图形元件,再分别分散到不同的图层;将元件“我”的第一个关键帧的元件属性中选择alpha值为0,再将第2个关键帧的alpha值设置为100,然后在第一关键帧和第二关键

帧之间建立传统补间动画;这样制作出“我”从无到显现的动画过程;再次插入关键帧,将第3个关键帧的alpha值设置为0,再将其缩放值调整为150%,并在第2关键帧和第3关键帧之间建立传统补间动画,这样做出“我”字从呈现再到边放大边隐去的动画;用同样的方法,制作出字体“相”和字体“信”的动画效果。
在本作品中,最常用的动画技术是关键帧动画技术,也叫做补间动画技术;比如制作一只从左向右水平行驶的汽车(此技术不适应对象的三维转向),就需要将汽车转化为“元件”。
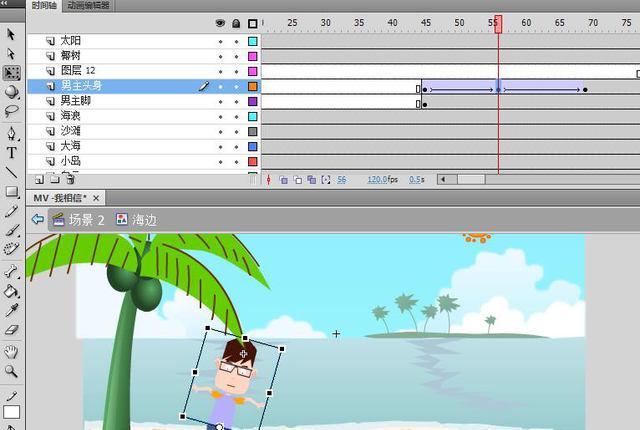
4.2场景二;
分镜头剧情(出现男主角在海边做准备活动,然后冲上天空;)
相关技术(缩放变形,运动补间,旋转变形)
将人物的上半身转化为元件,将元件类型选择为图形元件,操作鼠标在绘图工具栏中,选择任意变形工具,把对象的“旋转中心点”用鼠标移动到底下中间的位置;以制作人物上半身侧弯腰的动作效果,再在时间轴上新建图层,将默认图层名称(图层1)修改为“男主角头身”,将此元件拖入舞台,调整在适当位置。
当人物向上准备跳跃时,我们没有再设计具体的动作,但是把人物元件在纵向上缩小,让它看起来像压扁的弹簧,然后,人物再向上冲,这样显得比较合乎物理学规律。

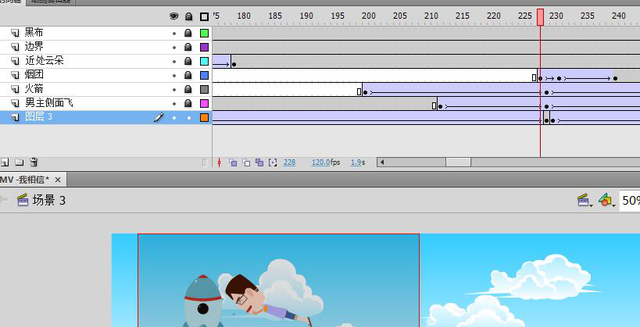
4.3场景三;
分镜头(男主在天空上飞翔,之后撞上一个火箭从天空掉下来;)
相关技术(alpha透明度变化,旋转变形,传统补间动画,photoshop软件基础应用)
在网上找到火箭的素材图片,下载后在photoshop软件中,用裁切工具和魔术棒工具,将素材多余的部分去掉,导入到flash软件中,在主菜单栏中,选择”修改”大类中的“将位图转化为矢量图”命令,以确保在输出动画时画面不产生模糊;将火箭图形转化为图形元件,同样用关键帧之间建立传统补间动画的方法做出火箭从下向上飞升的动画;再在主场景时间轴中新建图层,命名为“男主角侧面飞”,在第200帧处插入关键帧,将此元件拖入舞台中,调整在适合的位置;制作出男主角水平飞行后撞上火箭的动画。

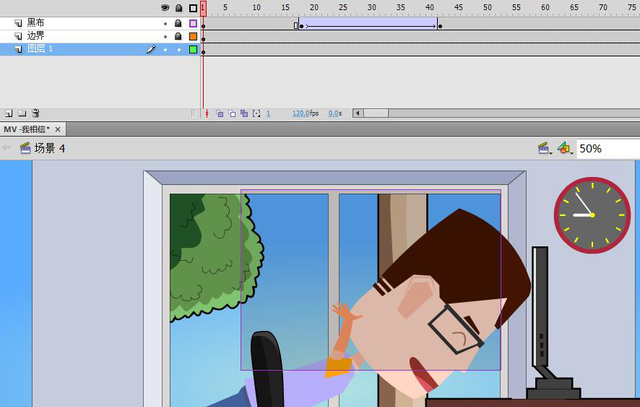
4.4场景四;
分镜头剧情(男主在书房电脑前醒来,一看时间己经是上午9点了)
相关技术(旋转变形,运动补间、逐帧动画)
根据剧本进度,需要制作男主角从桌子上起身的镜头,我们将人物侧面飞的元件再次利用(库中的元件支持多次调用,并且这样做可以提高创作的效率),拖入于舞台中,并放大以显示局部,显示局部,也就避免了其他身体部分的动画制作及调整(因为镜头中的画面看不到),又丰富了动画本身的呈现方式(有局部呈现的特写镜头,也有全局呈现的全景镜头);
用椭圆形工具绘画出人物的眼睛,将线条和填充都选择为黑色,并转化为元件,进入元件内部,在元件内部时间轴中,将图层延长帧,在第8帧处增加插入关键帧,并将第二个关键帧的黑色椭圆用任意变形工具压偏;这样制作出眼睛不断眨眼的动画效果。

4.5场景五;
分镜头剧情(男主急匆匆跑去了上班;)
相关技术(旋转变形,运动补间)
制作人物侧面的双手摆动效果;这个场景在镜头中只显示人物上半身的动作,因为如果镜头包括人物的全身,那么整体的动作的动画制作的工作量就会大得多,因为跑步的动作涉及的肢体动作比较复杂。

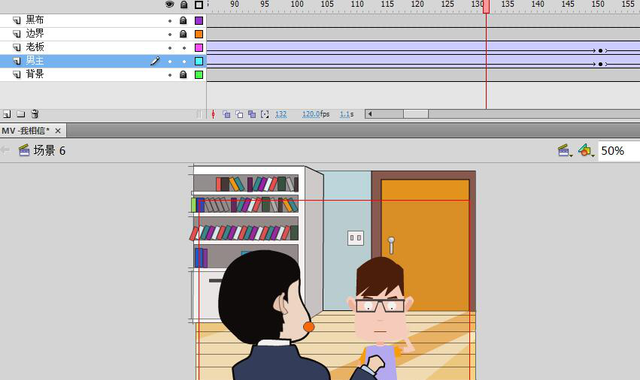
4.6场景六;
分镜头剧情(男主在一个前辈同事面前聆听了很多建议;)
相关技术(运动补间,旋转变形)
画面显现之初,两个人物是对齐在一起的,然后,将动画中的人物的元件分别左右移动,以模拟摄像机在左右移动的效果,以丰富动画的视觉效果。

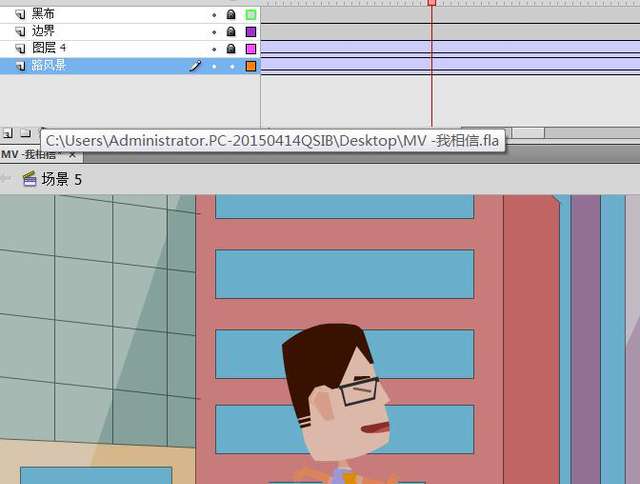
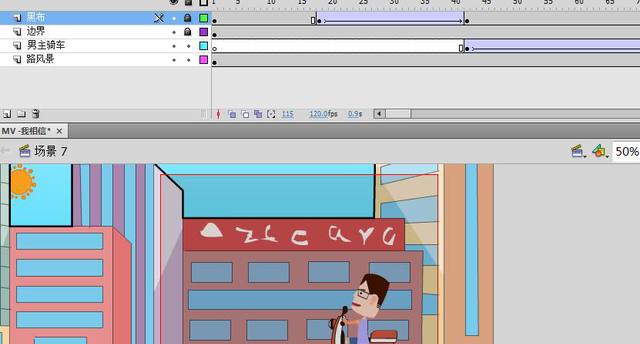
4.7场景七;
分镜头剧情(男主骑摩托车在路上;)
相关技术(运动补间)
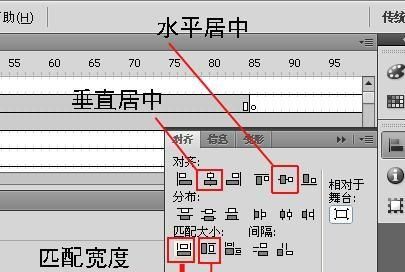
在主场景的时间轴上新建图层,命名为路风景,将背景元件拖入舞台中,使用对齐面板的对齐工具,将之对齐;再新建图层,命名为男主骑车,制作简单的运动补间动画,在第一个关键帧中,将人物元件放在舞台的右侧,在第二个关键帧中将人物元件水平移动到舞台的左侧,再在这两个关键帧中建立传统补间动画。

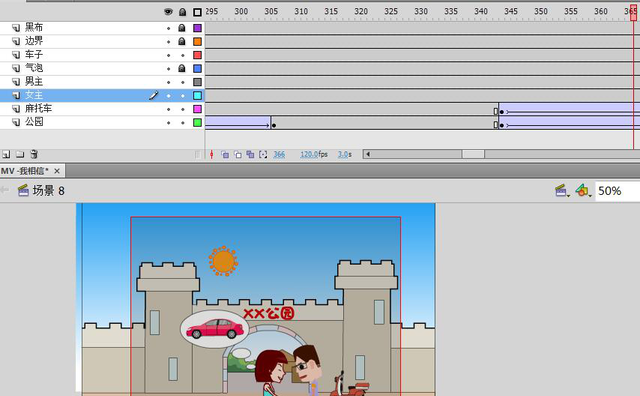
4.8场景八;
分镜头剧情(一个女孩子在公园前与男主谈话,女主说,闺密的男友工作一年多,己经买车了;)
相关技术(任意缩放,运动补间,逐帧动画)
气泡的出现,使用简单的逐帧显示方式实现;在主场景的时间轴上新建图层,修改默认名称为,公园,将公园的背景元件拖入于舞台中,调整到适当的位置;
在时间轴上新建图层,修改默认名称为,男主,将男主角的元件拖入舞台,调整到适当的位置;
在时间轴上新建图层,修改默认名称为,女主,将女主角侧面形像的元件拖入舞台中;调整到适当的位置中。

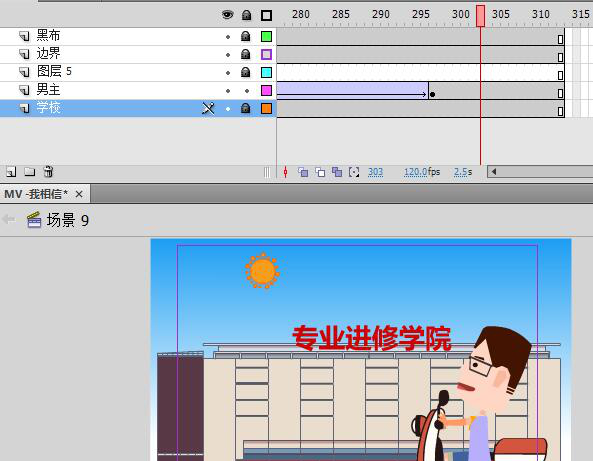
4.9场景九;
分镜头剧情(男主来到一个培训机构;)
相关技术(运动补间)
人物从下到上的移动补间制作,这是模拟镜头从上到下移动的效果;在时间轴上新建图层,将默认的图层名称修改为学校,将一大楼的元件拖入舞台中,并调整到合适的位置;再用关键帧加补间的方法,制作人物和摩托车一起向上移动。

4.10场景十;
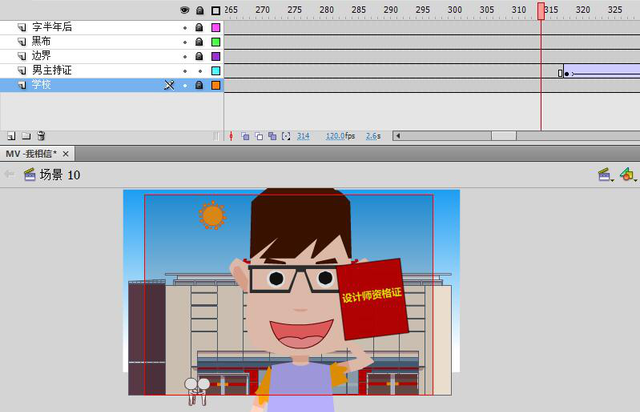
分镜头剧情(字幕显示“半年后”,男主从培训机构中取得设计师专业技能;)
相关技术(旋转变形,运动补间)
将男主角挠头的元件,修改成为手持证书左右摆动的动作,这时手和证书实际上是一个独立的元件,元件的变形中心点经过移动,加上关键帧和补间动画,产生类似于钟摆的动作。

4.11场景十一;
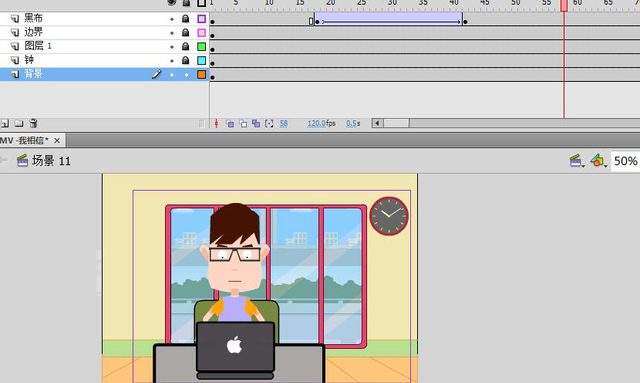
分镜头剧情(男主在专注的工作,时钟从早上9点一直忙到下午6点);
相关技术(运动补间)
用椭圆形工具和矩形工具绘画出时钟,并将时针和分针转化为图形元件;将元件的旋转中心调整到图形的底部中间附近,以便于制作时针分针绕一圆旋转。

4.12场景十二;
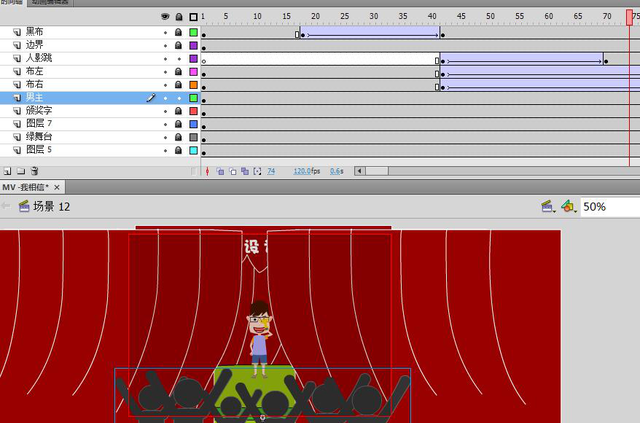
分镜头剧情(男主站在舞台的中央,得到了一个大赛的金奖);
相关技术(任意缩放,运动补间)
将前面人物手持证书摆手的动作拿来修改,把“证书”元件替换为“金奖杯”元件;
使用钢笔工具和椭圆形工具绘制出绿色的舞台,和黑色的人群背影,并都转化为图形元件;用钢笔工具,绘制出红色的舞台布幕的左侧,然后转化为图形元件,再用左侧的布幕元件复制并水平翻转得到右侧的布幕;左侧的布幕和右侧的布幕分别放在不同的图层,分别用关键帧间建立传统补间动画的方法,制作出布幕从中间向两边拉开的动画效果;用同样的方法,得到绿舞台后面的布幕;并放在另一个图层;将图层放在倒数第二个层次,以使它处在两层布幕之间。

4.13场景十三;
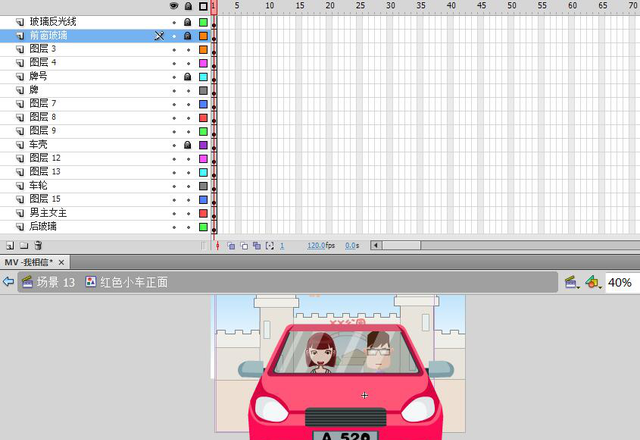
分镜头剧情(男主开着小车,去带着女友出去玩);
相关技术(任意缩放,运动补间)
新建一个图形元件,在元件内部,可以用多个图层绘制出汽车的形像,新建一个图层,把人物放入,将汽车玻璃的图层放在人物的上方,这样能让“玻璃”遮挡在人物前面,得到一个模拟现实的效果。
在主场景时间轴中,在前面的关键帧中,将汽车缩小至百分之10,然后再缩放至100%,以产生小车从远处向近处行驶的动画。

第5章 音效的加入和同步字幕的制作
5.1声音的导入:
将mp3文件导入到库中,再在图层中插入帧,在帧属性中选择此声音文件(的名字),并适当延长帧。
5.2歌词字幕的制作:
相关技术(传统补间动画和遮罩层动画技术)
在网上找到这首歌的歌词,复制下来在软件中粘贴;编辑成一句一行,调整字体的大小;新建一个图层,用主工具栏中的矩形工具画出一个长方形,将此图层设置为遮罩层;将上面的歌词转化为图形元件,当歌曲向前推进时,歌词适当的向上移动,以两相对应,遮罩层将显示的区域限制在一定范围;而歌词元件的适时上移,又使得歌词文字和歌曲进度相一致。
5.3整合文件:
首先,将前面构成各个场景的fla文件导出swf格式文件;在软件中,再另外新建一个fla文件,把该swf文件导入,这时发现,时间轴上的帧变成了一连串关键帧,但是,当动画输出时,画面的内容没有明显变化;
新建一个图层,将mp3放入;再新建一个图层来放置歌词,及另一个图层来制作遮罩效果;
歌词完成后,导出最终的swf格式文件;最终的swf文件就是这个mtv的成片。动画完成后,在键盘上按住enter ctrl弹窗播放测试动画。
结束语
关于编剧,作品的剧情,在定稿之前曾制定过另一个版本,另一个版本剧情是:原先的女主终于嫌弃我们的男主角“不够上进”而离去,然后男主角经此挫折才发奋图强去充电学习,最后成功转型一个高端职业,轿车终将是有的,只不过最后一起坐在副座里面的女主角换了,不是那个男主角最初希望她陪伴身边的人;但是,这样的故事剧情就掺入了一大半的感伤情愫;就不是我们最近设定的一个励志小故事,这个小故事,结合歌曲的表达,它是一个满怀信心的人对未来的憧憬,所以谁也不至于憧憬这感伤的故事,所以为了故事符合励志的条件,修改成为了最终的版本,“女主角虽有过抱怨,却不曾离开”。
关于技巧,在这个作品进入实际制作的时候,我发现了许多东西是课堂上没有学到的,许多软件的功能应用和技术的组合等等,为了完成这个作品,我在网络上查阅了大量的相关技术论坛,无数次把别人的小技巧“拿来”;通过无数次借鉴分析网络上的优秀作品,把闪光的创意移花接目到自己的作品中,虽然在课堂上的学习,一切工具的操作和功能的应用似乎是那么的清晰可辨,但是一个复杂作品,所遇到的大问题和小问题无数(小到找一个云朵的素材,大到确定人设的形像),而且问题不论是大是小,每一个都令原本就不充沛的制作时间被无情的消耗;通过无数次尝试和测试才完成了这个作品。
致谢
xxxxx
参考文献
[1] 宗传玉 肖伟 flash动画设计 [m]南京大学出版社2011-7-8
[2]罗永红、周晓莺、陈静、李海涛 flash动画创意设计项目实战[m]清华大学出版社2015-11-19
本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。e-mail:dandanxi6@qq.com